Die Customer Journey optimieren!
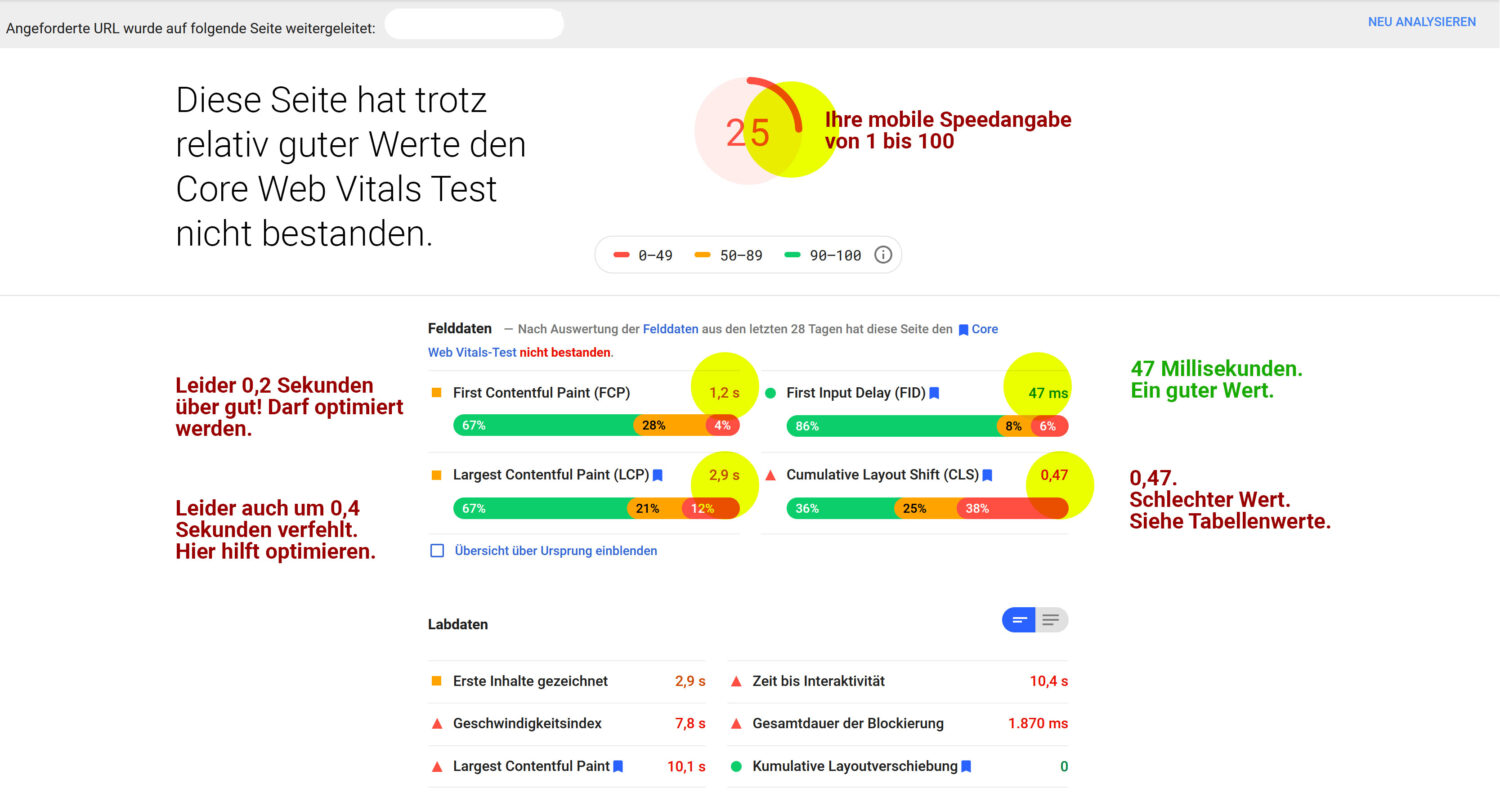
Google, die erfolgreichste Suchmaschine der Welt, möchte, dass sich der Kunde während seiner „Customer Journey“ durch Ihre Website zu jedem Zeitpunkt wohl fühlt. Der Monopolist möchte verhindern, dass Webseiten lange Ladezeiten haben oder dass das UI/UX-Design springt und hüpft. Machen Sie den Google-Speedtest oder lassen Sie ihn durch Logan Five ausführen.
Durchbruch mit Werten bis zu 100%. Nachweisbar!
Das Logan Five Team und auch das Netzwerk um das Unternehmen hat eine hervorragende Kombination geschaffen, um aus normalen Webseiten wahre Boliden zu bauen. Für eine WordPress-/WooCommerce-Konstruktion haben wir die Werte von 16 und 36 Prozent auf 94 und 100% angehoben. Voraussetzung: Die Seite läuft auf unseren Servern. Dies mit einem managed VServer Typ 1 und mit einer ganz speziellen Plugin-Version. Natürlich gehören auch Bildbearbeitung, Scripte, Datenbanken und andere wichtige Einträge zum erfolgreichen Optimieren Ihrer Website.
Rufen Sie uns unter 09562/40010 an, wenn Sie mit Ihrer WordPress-Website nach oben kommen möchten. Bestellen Sie Ihr Speed-Paket für Ihre Seitengröße.
Largest Contentful Paint (LCP)
Loading
Diese Google-Metrik bezeichnet die Renderzeit des größten Elements, das im Viewport angezeigt wird. Aus Sicht von Google ist hier eine Ladezeit von 2.500 Millisekunden angemessen. Optimierungsbedarf besteht dann, wenn die Ladezeit 4.000 Millisekunden, also 4 Sekunden übersteigt.
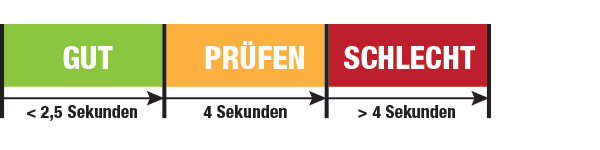
Bewertung Speedtest LCP
Wir gehen davon aus, dass Google langsame Seiten sanktionieren wird, bzw. schnelle Seiten im Ranking den Vorzug überlässt. Wenn Sie den LCP prüfen und über 2,5 Sekunden Reaktionszeit messen, sollten die angegebenen Optimierungen noch in diesem Jahr durchgeführt werden.
First Input Delay (FID)
Time to Interactive
Der First Input Delay fokussiert ein Problem, das die Anwender zum Abbruch führt. Dabei sind die Surfer lediglich im Glauben, durch Klick oder Push eine Aktion auszulösen. Allerdings gibt es eine zu lange Seitenreaktion. Dies bedeutet für den Nutzer eine unangenehme Unterbrechung seiner Customer Journey.
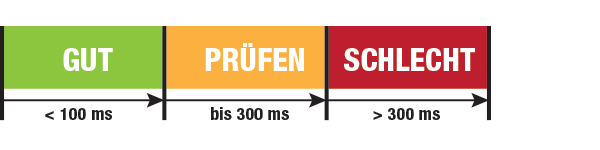
Bewertung Speedtest FID
Sollten Sie eine Webseite erstellt lassen haben, auf der Abrisse und Stopps tatsächlich passieren, dann sollten Sie jetzt reagieren. Lassen Sie von Ihrem Webdesigner und -Programmierer umgehend die entsprechenden Fehlerstellen beseitigen. Sichern Sie sich Googles beste Plätze.
Cumulative Layout Shift (CLS)
Visual stability
Die Position der geladenen Elemente verändern sich bereits beim Seitenaufbau. Ein Button, den man gerade noch aktivieren möchte, wandert und springt aus dem Sichtfeld. Deswegen gelangen die irritierten User nicht dorthin, wo sie hinwollen, sondern verirren sich mitunter in andere Seitenregionen.
Bewertung Speedtest CLS
Dass sich während des Ladens Inhalte bewegen, verschwinden oder falsche Buttons gedrückt werden, in der Meinung, es wären die richtigen, ist ein Unding. Prüfen Sie an Ihrem Smartphone und Ihrem Desktop-Computer, inwieweit Ihre Seite hier betroffen ist. In den von uns gemessenen Seiten war das nicht der Fall (Eigenkunden).