Responsive Webdesign gesucht?
Ein kleines Heer überaus fleißiger und intelligenter Arbeitsteufelchen macht sich im Landkreis Coburg über wundervolle Entwicklungen im Bereich des Webdesign her. Ergonomisch ausgearbeitet, vom Designer veredelt, springen die Teilchen von Erfolg zu Erfolg. Wollen Sie dabei sein?

Responsive Webdesign by Logan Five
Sichtbarkeit ist vieles von allem!
Eine Webseite ist als Verkäufer permanent für Ihre Produkte und Services aktiv. Sie wird weder krank, noch verlangt sie Gehalt oder erzeugt gar Lohnnebenkosten. Sie möchte allerdings betreut und gepflegt werden. Neben Social Media, Newsletter und Google übernehmen wir gerne – auf Ihren Wunsch hin – Ihr komplettes Online-Management. Auch für Ihr responsive Webdesign.
Ihre Webseiten werden Ihre Verkäufer. Webseiten sind Image-Träger. Webseiten erzeugen mehr Sichtbarkeit. Ihre Website ist Ihre Base. Lassen Sie uns gemeinsam über Ihre zukünftigen Erfolge im Internet sprechen.
Frank Heumann
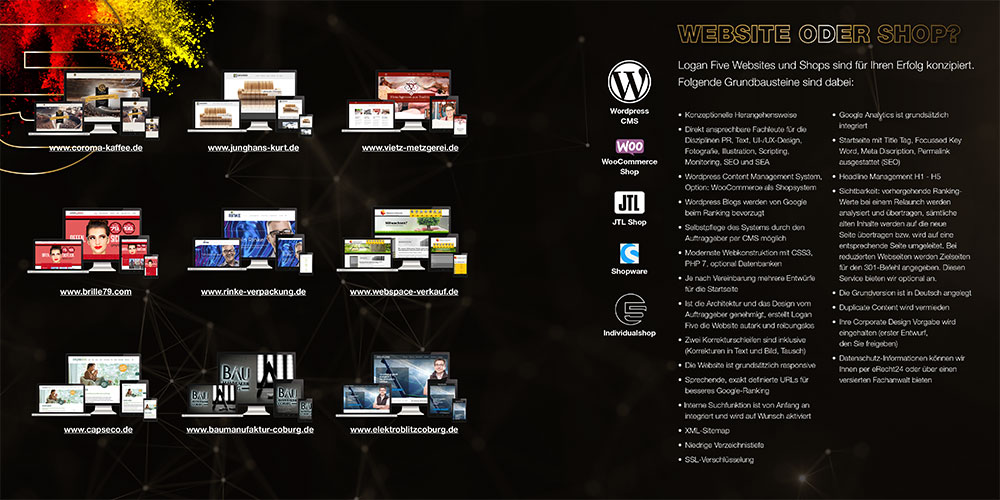
Website oder Shop?
Ein Auszug aus unseren Leistungen:
- Konzeptionelle Herangehensweise für responsive Webdesign
- Direkt ansprechbare Fachleute für die Disziplinen PR, Text, UI-/UX-Design, Fotografie, Illustration, Scripting, Monitoring, SEO und SEA
- WordPress Content Management System, Option: WooCommerce als Shopsystem
- WordPress Blogs werden von Google beim Ranking bevorzugt
- Selbstpflege des Systems durch den Auftraggeber per CMS möglich
Ordern Sie unsere neue Broschüre mit allen Vorteilen!
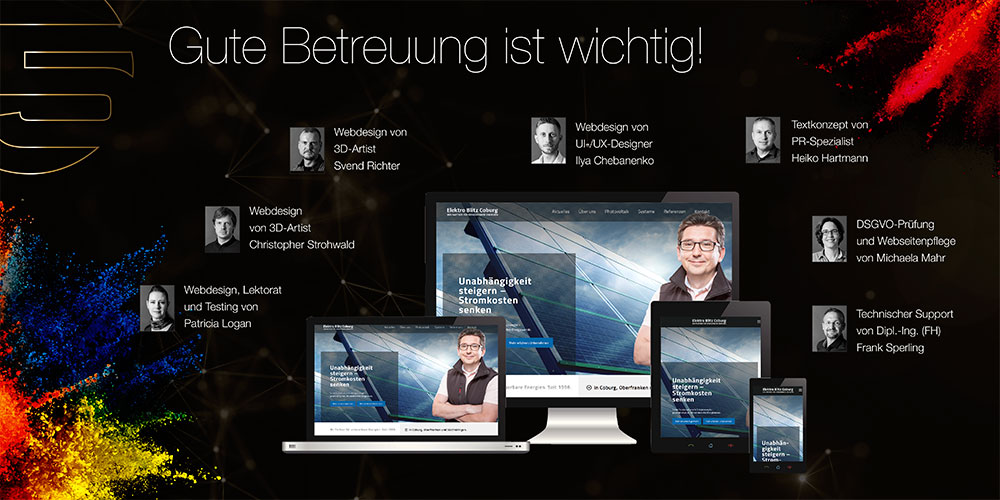
Gute Betreuung ist wichtig!
Unsere Fachleute sind im Key Account direkt ansprechbar. Auf diese Weise gibt es keine Übertragungsverluste. Durch den Dialog entstehen neue Ideen, die umgehend in Ihrem Layout Anwendung finden.
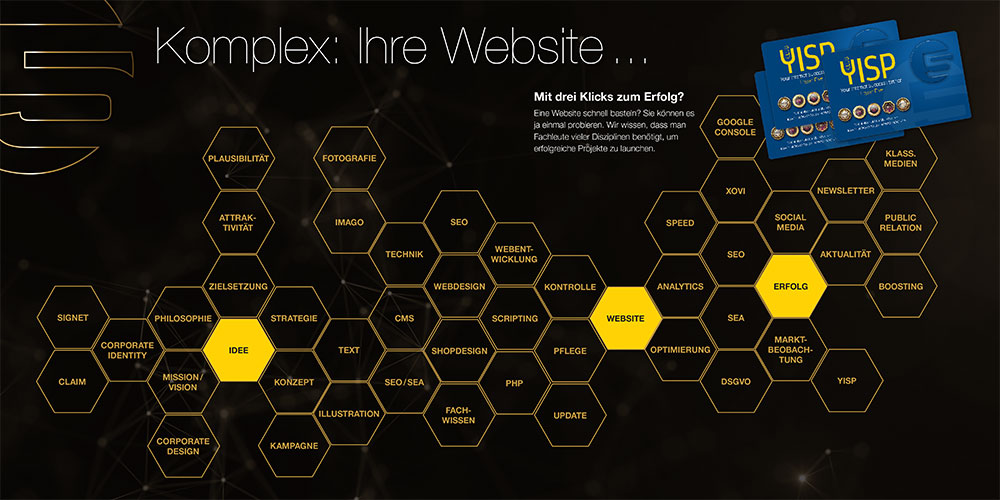
Selbst bauen? Geht schon, aber …
Eine Website schnell basteln? Sie können es ja einmal probieren. Wir wissen, dass man Fachleute vieler Disziplinen benötigt, um erfolgreiche Projekte zu launchen.
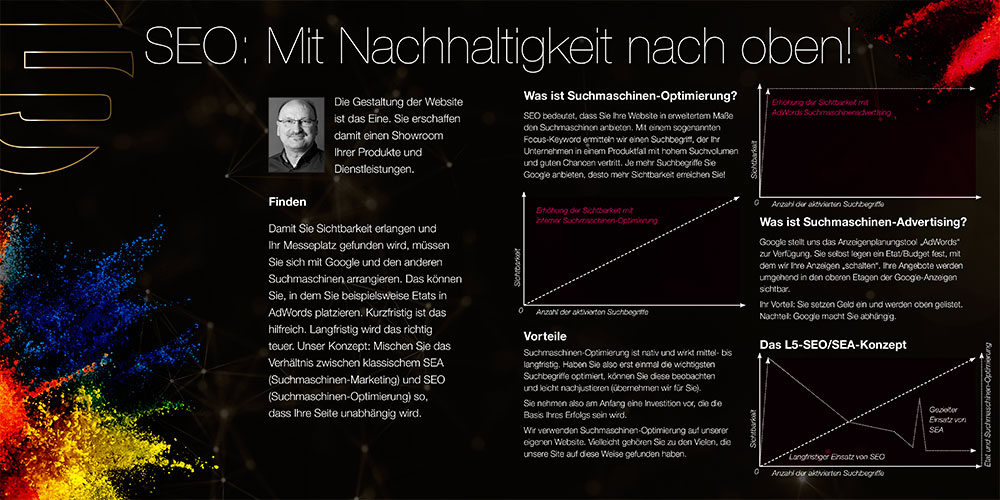
Nachhaltig ganz nach oben!
Die Gestaltung der Website ist das eine. Sie erschaffen damit einen Showroom Ihrer Produkte und Dienstleistungen. Damit Sie Sichtbarkeit erlangen und Ihr Messeplatz gefunden wird, müssen Sie sich mit Google und den anderen Suchmaschinen arrangieren. Das können Sie, in dem Sie beispielsweise Etats in AdWords platzieren. Kurzfristig ist das hilfreich. Langfristig wird das richtig teuer. Unser Konzept: Mischen Sie das Verhältnis zwischen klassischem SEA (Suchmaschinen-Marketing) und SEO (Suchmaschinen-Optimierung) so, dass Ihre Seite unabhängig wird.
Mehr erfahren? Klar, ordern Sie unsere neue Broschüre.
Unangreifbar, aber auch sichtbar werden …
Die Datenschutz-Grundverordnung hat ihre Daseinsberechtigung. Ihre persönlichen Daten, unsere Daten, das sind Heiligtümer, die nie angegriffen und abgegriffen werden dürfen! Aber: Google Analytics hilft uns, zu erkennen, wie viele Personen auf der Site ankommen. Außerdem erfahren wir, personenunabhängig, was die eintreffenden Surfer gesucht und gefunden haben. DSGVO-konform. Daraus und aus den Analysen über Screaming Frog, über Xovi und Systrix, ermitteln wir die Suchvolumen der Suchbegriffe und können Ihre SEO
und SEA ideal einrichten.
Mehr erfahren? Klar, ordern Sie unsere neue Broschüre.
Never walk alone!
So, wie Websites sich permanent weiterentwickeln, so multiplizieren sich die Gefahren im Internet auch. Schade. ABER: Wir unterstützen Sie mit verschiedenen Services, die Sie buchen können. Mit unserem YISP-Baustein beispielsweise sorgen Sie für eine Grundversorgung Ihrer Website für Ihre Website-Sicherheit. Wenn Sie möchten, können wir Ihr Webprojekt von unseren versierten Rechtsanwälten auf Festigkeit und Zugangssicherheit in Bezug auf die DSGVO testen lassen. Ihr Wunsch? Für Google optimieren wir das Speed-Verhalten Ihrer Website. Mit Landingpages stärken wir Ihre Conversion.
Mehr erfahren? Klar, ordern Sie unsere neue Broschüre.
Magnetisieren Sie Ihre Kunden mit responsive Webdesign
Wir haben es schon mehrfach angedeutet. Google mag es, wenn Websites permanent wachsen. Diesen “Freshness-Effekt” nutzen wir gerne, um in den Rankings nach oben zu kommen. Social Media wird auch immer wichtiger. Nutzen Sie Pinterest, Facebook, Twitter und Instagram über Auftritte oder Influencer, um Ihre Produkte zu forcieren.
Auftrag: Instandhaltung!
Lassen Sie uns gemeinsam die Instrumente mixen, die Ihre Website magnetisch werden lassen. Suchmaschinenoptimierung und -Advertising, Sicherheit, Aktualität und professionelle Betreuung durch Logan Five.
Mehr erfahren? Klar, ordern Sie unsere neue Broschüre.
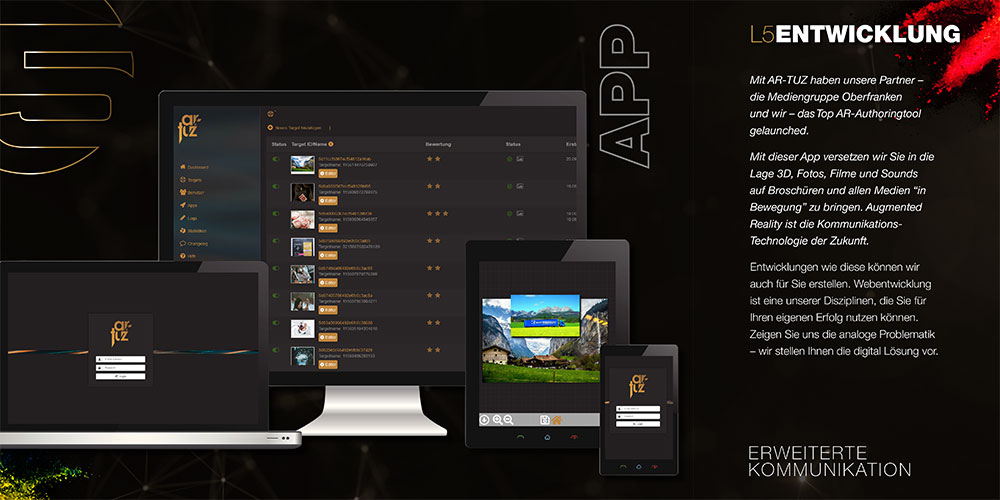
Wenn es einmal etwas mehr sein darf
Mit AR-TUZ haben unsere Partner – die Mediengruppe Oberfranken und wir – das Top AR-Authoringtool gelaunched. Mit dieser App versetzen wir Sie in die Lage 3D, Fotos, Filme und Sounds auf Broschüren und allen Medien “in Bewegung” zu bringen. Augmented Reality ist die Kommunikations-Technologie der Zukunft. Entwicklungen wie diese können wir auch für Sie erstellen. Webentwicklung ist eine unserer Disziplinen, die Sie für Ihren eigenen Erfolg nutzen können. Zeigen Sie uns die analoge Problematik – wir stellen Ihnen die digitale Lösung vor.
Mehr erfahren? Klar, ordern Sie unsere neue Broschüre.
Wie findet man responsives Webdesign in Coburg?
Seit Anfang an. Seit dem ersten Tag. Bei Logan Five erhalten Sie responsive Webdesign. Insgesamt wird dieser Begriff 3.600 Mal monatlich in Google aufgerufen. Responsive Webdesign Coburg. Responsive Webdesign Coburg. Seit 2000. Seit 2012 auch mit AR / VR. Webdesign Agentur Coburg. HTML. CSS3.
Seit 2000 Millenniumsagentur. Seit 2012 AR/VR im Programm. Schließlich sind wir Ihre Fachleute für Webdesign. Seit 2000 mit vollem Elan. Seit 2010 branchenübergreifend. AR/VR. Webdesign responsive Coburg. Seit 2000 Millenniumsagentur. Seit 2012 AR/VR im Programm. Schließlich sind wir Ihre Fachleute für Webdesign. Seit 2000 mit vollem Elan. Seit 2010 branchenübergreifend. AR/VR. Webdesign responsive Coburg. Seit 2000 Millenniumsagentur. Seit 2012 AR/VR im Programm. Schließlich sind wir Ihre Fachleute für Webdesign. Seit 2000 mit vollem Elan. Seit 2010 branchenübergreifend. AR/VR. Webdesign responsive Coburg.
Seit 2000 Millenniumsagentur. Seit 2012 AR/VR im Programm. Schließlich sind wir Ihre Fachleute für Webdesign. Seit 2000 mit vollem Elan. Seit 2010 branchenübergreifend. AR/VR. Webdesign responsive Coburg. Seit 2000 Millenniumsagentur. Seit 2012 AR/VR im Programm. Schließlich sind wir Ihre Fachleute für Webdesign. Seit 2000 mit vollem Elan. Seit 2010 branchenübergreifend. AR/VR. Webdesign responsive Coburg. Seit 2000 Millenniumsagentur. Seit 2012 AR/VR im Programm. Schließlich sind wir Ihre Fachleute für Webdesign. Seit 2000 mit vollem Elan. Seit 2010 branchenübergreifend. AR/VR. Webdesign responsive Coburg.